【Mac】【Windows】VisualStudioCodeのインストールと日本語化

VisualStudioCodeはMicrosoft製のIDEで、インストールも簡単で、WindowsとMacの両方で使える便利なIDEです。
私はPythonだけの時はPyCharmをよく使いますが、その他の言語(と言ってもJavaScript(TypeScript)ぐらいですが)VisualStudioCodeを使っています。
本記事ではVisualStudioCodeのインストールと日本語化までの説明をしていきます。
なお、MacでもWindowsでもほぼ同じ内容になります。
Visual Studio Codeのダウンロード
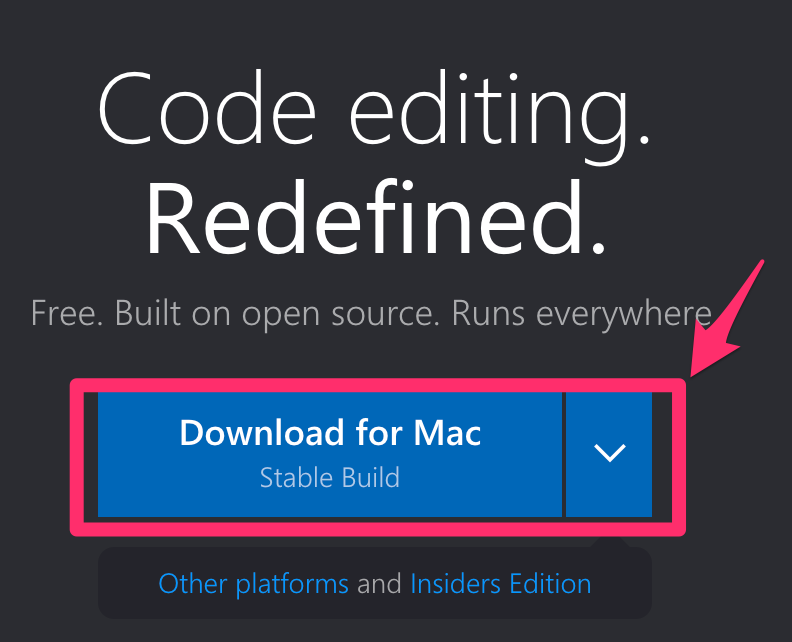
まずは以下のサイトからVisualStudioCodeのzipファイルをダウンロードします。
https://code.visualstudio.com/

Mac、Windows、Linux用が選べるので、Mac用を選んでダウンロードします。
ダウンロードが始まるとこんな感じの画面になります。

Visual Studio Codeのインストール(for Mac)
Macの場合、Zipファイルがダウンロードされるので、解凍すると、 「Visual Studio Code」というファイルができるので、これをアプリケーションフォルダに移動します。
そうすれば、「Visual Studio Code」をLaunchpadから起動できるようになります。
Visual Studio Codeのインストール(for Windows)
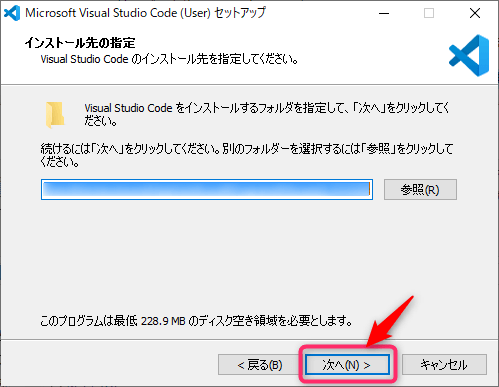
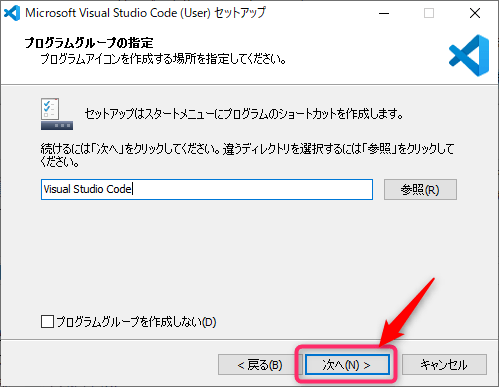
Windowsの場合、SetUp.exeがダウンロードされるので、実行してインストールします。
デフォルトの設定でインストールして特に問題ありません。
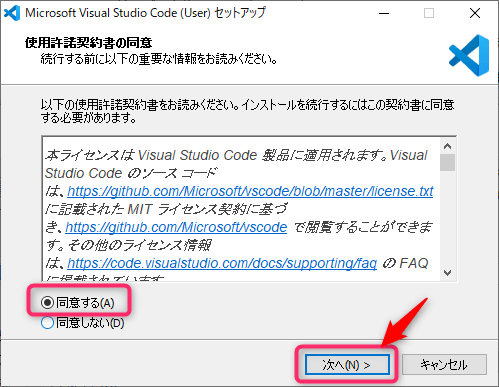
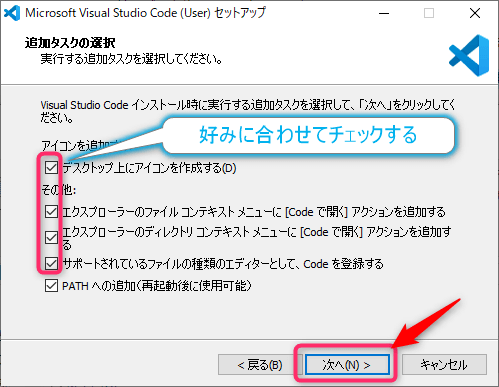
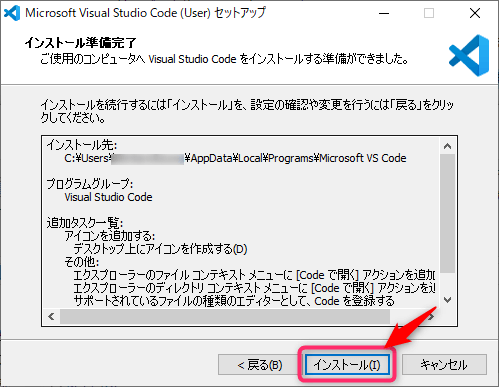
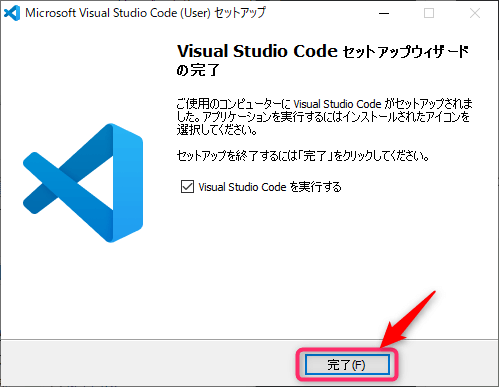
参考までに以下のような画面で進んでいきます。




PATHへの追加はデフォルトでチェックが入っており、必須ですが、その他のチェックはお好みで。


こんな感じでインストール完了です。
続いて日本語化をしていきます。
Visual Studio Codeの日本語化
Visual Studio Codeは初期状態だと英語なので、日本語化します。
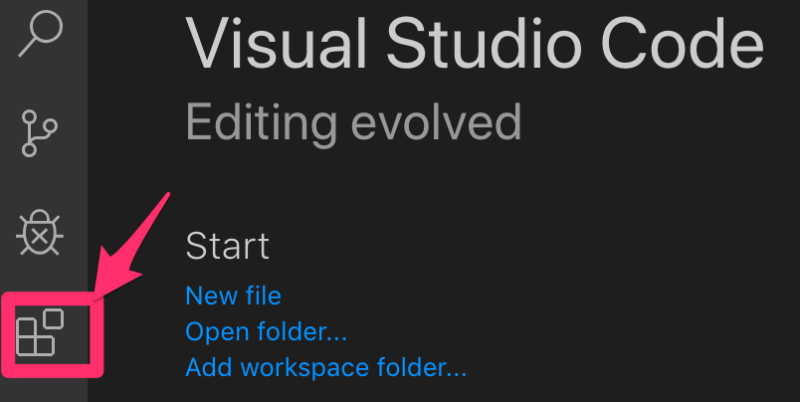
まずは左上にある四角のマークをクリックして、プラグインの検索ボックスを表示します。

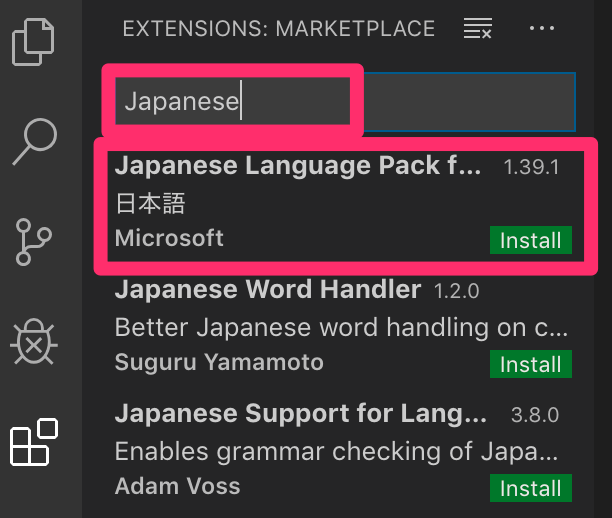
続いて、検索ボックスに「Japanese」と入力します。
そうすると、プラグインが表示されます。

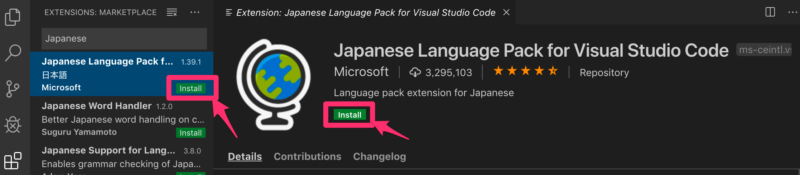
インストールするプラグインの正式名は「 Japanese Language Pack for Visual Studio Code 」です。
基本的に「Japanese」と入力して検索すれば一番上に出てくると思いますが、出てこない場合は、もう少し長く入力して検索してみてください。

プラグインが見つかったら「Install」ボタンをクリックしてインストールします。

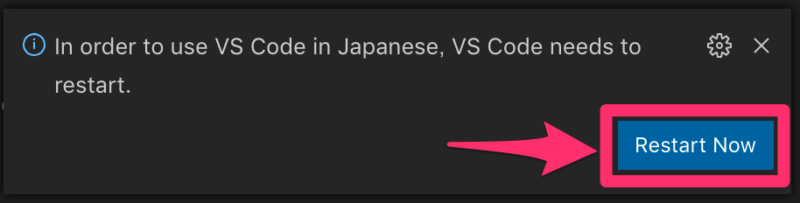
インストール後はVisual Studio Codeを再起動する必要があるため、「Restart Now」をクリックします。

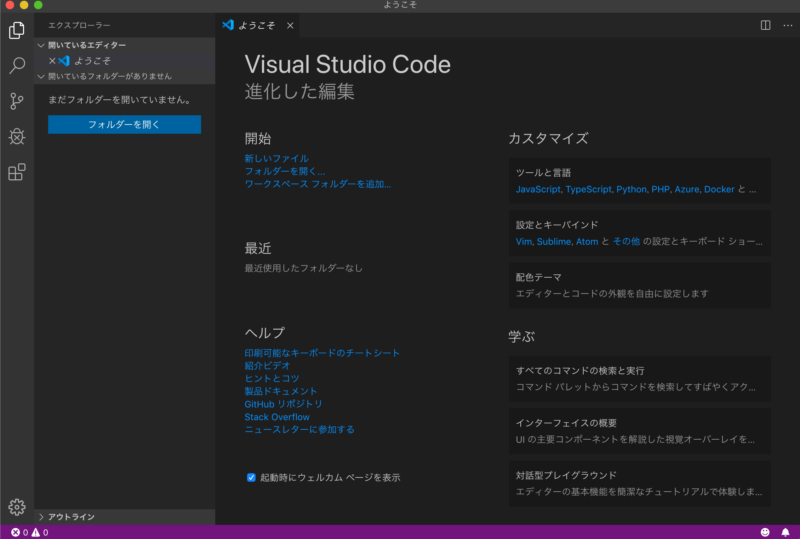
再起動後、Visual Studio Codeが日本語化されました。
早速、たくさんコーディングしていきましょう♪