【WordPress】【Local by Flywheel】サーバの知識なしで開発環境を構築する方法

WordPressは誰でも簡単に、手軽にHPを作成できます。
それこそ、プログラミングの難しい知識がなくてもできちゃいます。
そんな便利なWordPressですが、PCローカルに開発環境を構築するのも非常に簡単にできる、 Local by Flywheelツールがあります。
このツールを使うと、サーバの知識とかがなくても、GUI操作だけで簡単に、開発環境が作れます。
しかも仮想環境なので、PCローカルを汚すこともなく、幾つでも簡単に開発環境が作れちゃいます。
なぜ開発環境が必要なの?
公開前のHPなら、本番環境で作成することも可能ですが、公開後のHPの修正を、そのまま本番環境で行うのは不安があります。
そんなわけで、開発環境を構築してHPを作成し、本番環境に移行する流れを習慣づけておけば、公開後のHPのメンテナンスもスムーズに行うことが可能です。
手軽に開発環境を構築しよう
Local by FlywheelはWindowsでもMacでも使えて、GUIだけで操作でき、インストールも、インストール後の操作も非常に簡単で分かりやすいです。
Local by Flywheelは仮想環境を作成して、そこにWordPressをインストールしていく形になります。
なので、複数のHPの開発環境も簡単に構築できますし、PHPやMySQLのバージョンも選択できたりします。
とても便利なLocalなのですが、一点だけ注意点があります。
Local by Flywheelの動作条件
Windowsの場合、Localは仮想環境の作成のために、インストール時にvirtual boxをインストールします。
このvirtual boxですが、Hyper-Vとの共存ができないため、Hyper-Vを無効にするか、Localのインストールを諦めるかの2択しかありません。
まあHyper-Vが使えるってことはWindows10pro以上だし、きっとDocker for Windowsとか使ってると思うので、Dockerを使いましょう。
ちなみに、私もWindows10proのマシンでは、ここでハマりました。
Local by Flywheelのインストール手順
それでは、Local by Flywheelのインストールについて説明していきたいと思います。
Local by Flywheelのダウンロード
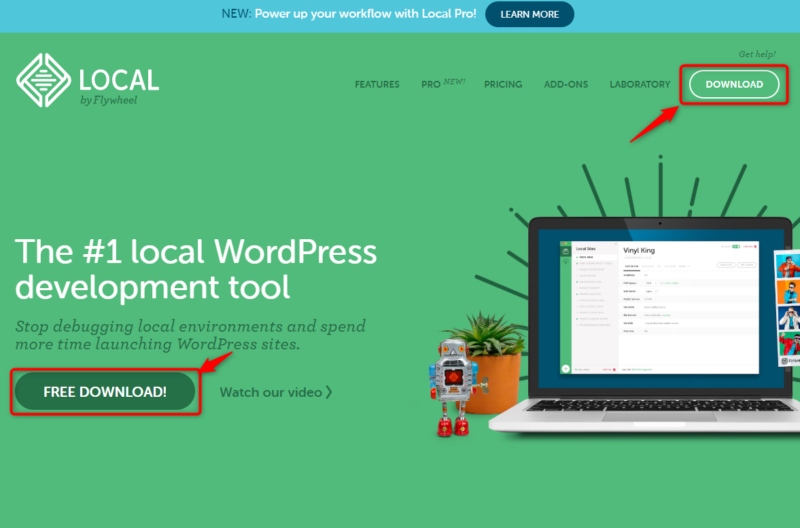
以下のサイトからLocal by Flywheelをダウンロードします。

どちらでもいいのでダウンロードボタンをクリックします。

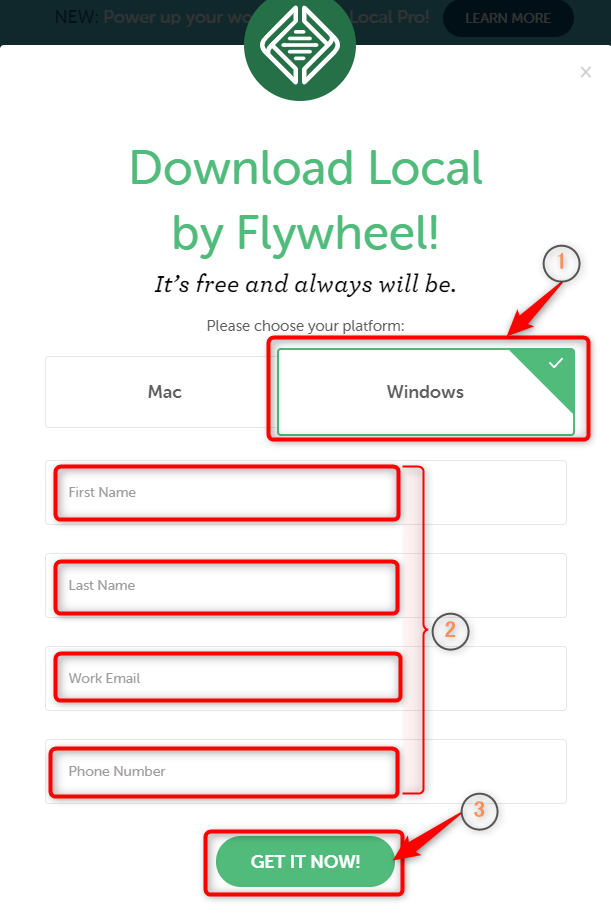
環境に合わせてWindowsかMacかを選びます。
続いて、氏名、メールアドレスを入力します。この情報はFlywheel社に登録する情報になり、ダウンロード時にメールが送られてきます。
HPの作成とは関係ないので、何でもOKです。
「GET IT NOW」をクリックするとダウンロードが始まります。

ファイルサイズは約600MBと、けっこうデカいです。
Local by Flywheelのインストール
exeファイルのダウンロードが完了したら、実行しましょう。
Macの場合はdmgファイルがダウンロードされるので、同様に実行しましょう。
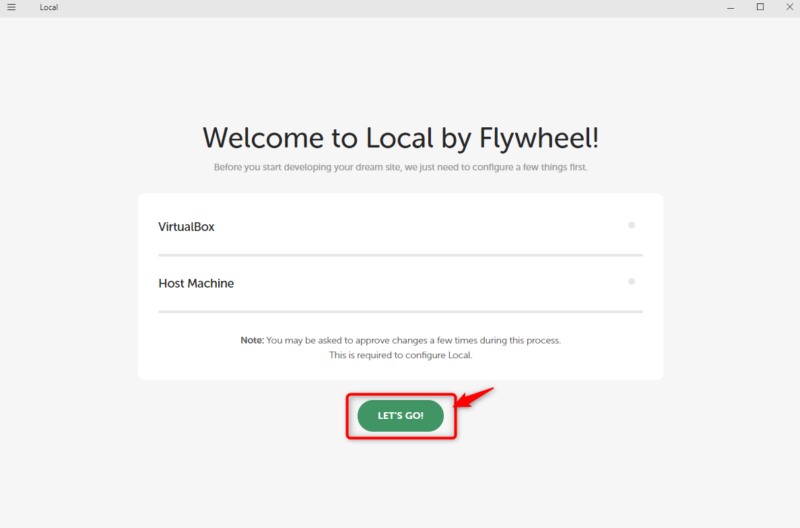
しばらくすると、以下のような画面が表示されます。

見ての通り、Local by FlywheelはVitualBoxを使用します。
「LET’S GO!」をクリックしてインストールを行います。
参考までに、Hyper-Vが有効になっていると、 「LET’S GO!」 のクリック時にエラーが発生します。
Local by Flywheel上でHPを作成しよう
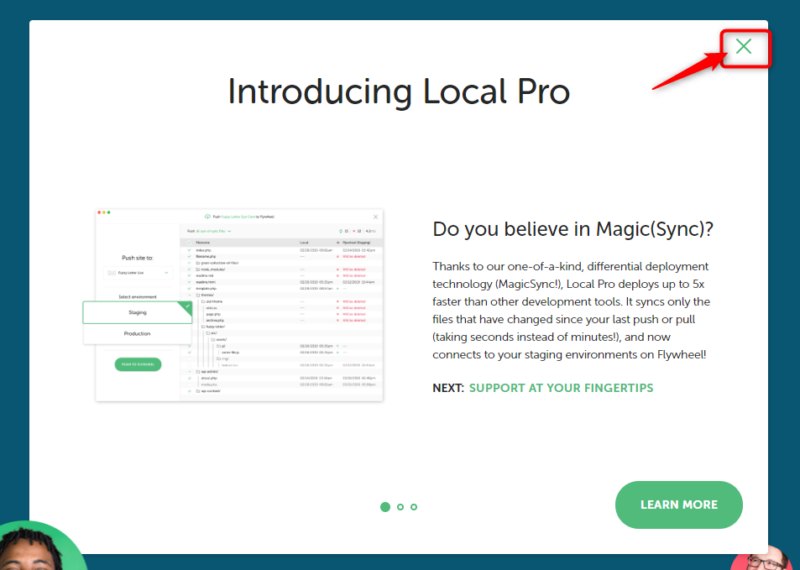
インストールが完了すると、Local Proの宣伝が表示されるので、閉じましょう。

Local by Flywheelのインストールが完了したので、Local by Flywheel上の仮想環境にWordPressをインストールしていきます。
ドメイン名を設定する
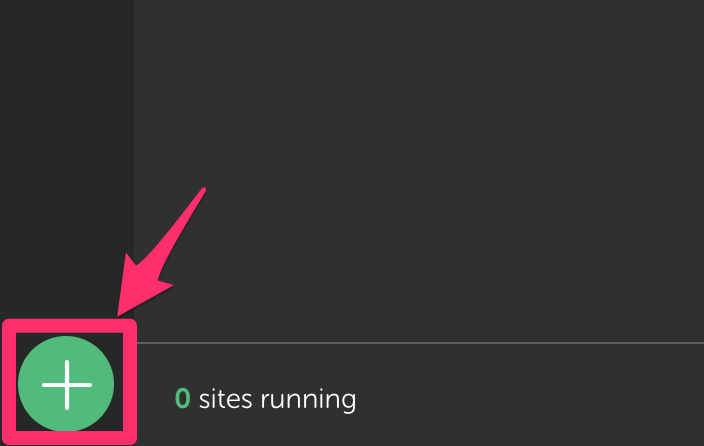
まずはドメイン名を設定します。

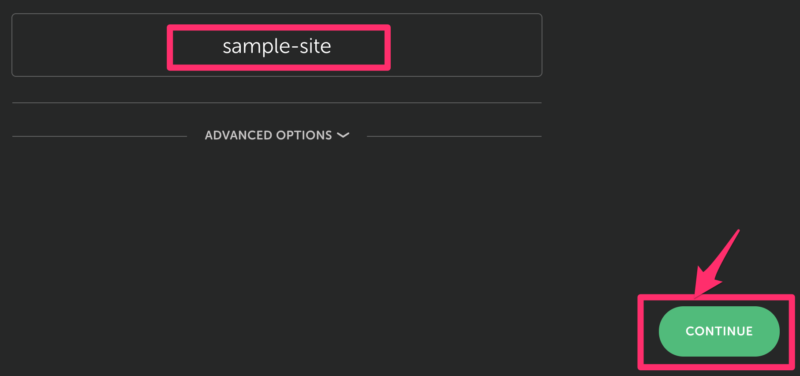
右下のボタンをクリックし、サイトのドメインを入力します。

ドメイン入力後、「CONTINUE」をクリックします。
PHP、WEBサーバー、DBのバージョンを設定する
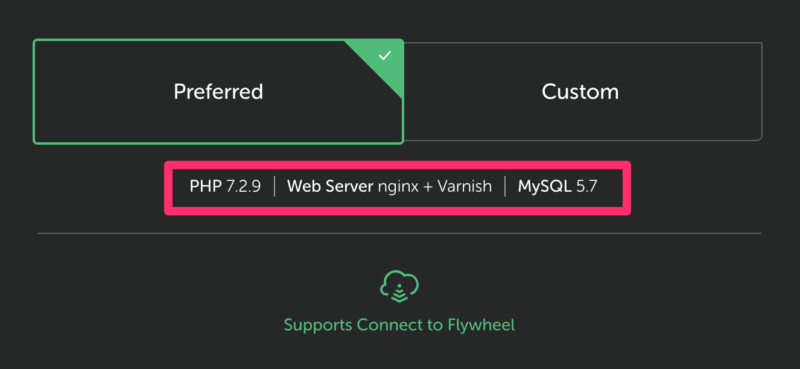
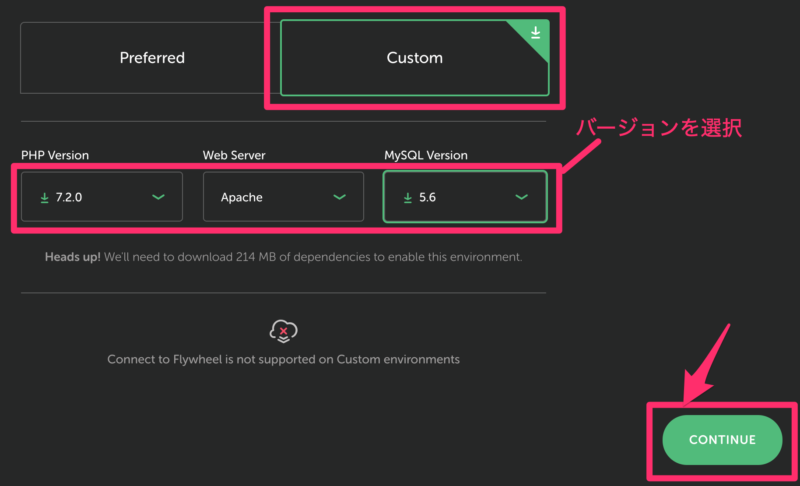
続いて、PHPのバージョン、WEBサーバの種類、MySQLのバージョンを設定します。

これはアップロード予定の本番環境の構成に合わせた方が無難です。
ちなみに私の場合、本番環境にはX Serverを使用しており、WEBサーバーの種類とDBのバージョンが異なっていたため、変更します。

「Custom」を選択し、WEBサーバーをnginxからApacheに変更、MySQLは5.6に変更しました。
PHPのバージョン、WEBサーバーの種類、MySQLのバージョンを設定したら「CONTINUE」をクリックします。
ログイン用ユーザーを設定する
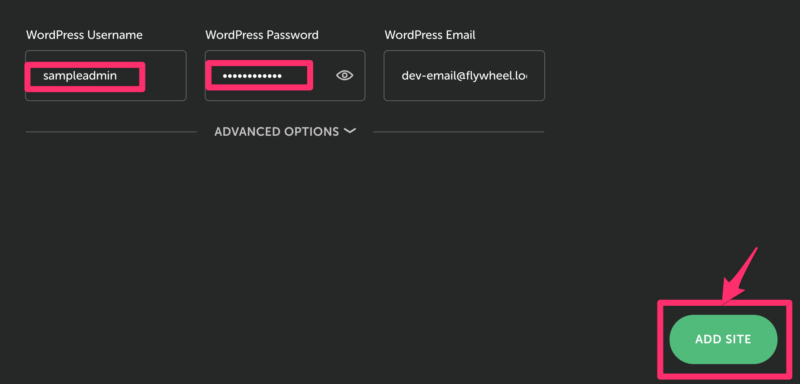
続いて、WordPressにログインするためのユーザー名とパスワードを設定します。

設定後は「ADD SITE」をクリックします。
これでLocal by Flywheel上の仮想環境にWordPressがインストールされます。
なお、PHP、WEBサーバー、MySQLの設定次第では、ダウンロードが必要なものもあり、その場合は必要なものがダウンロードされてからWordPressがインストールされます。
WordPressへのログインと日本語化
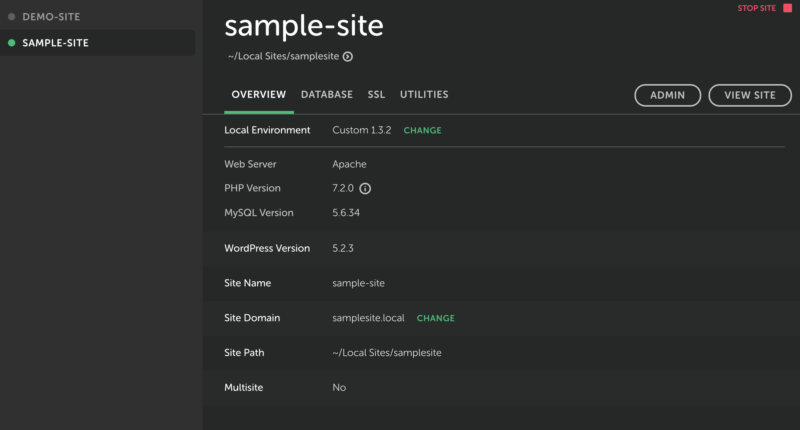
WordPressのインストールが完了すると、以下のような画面になります。

インストール時に設定した内容等を確認できます。
続いて、WordPressにログインしていきます。
SSLの承認
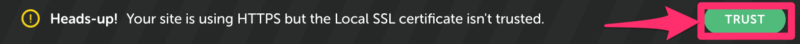
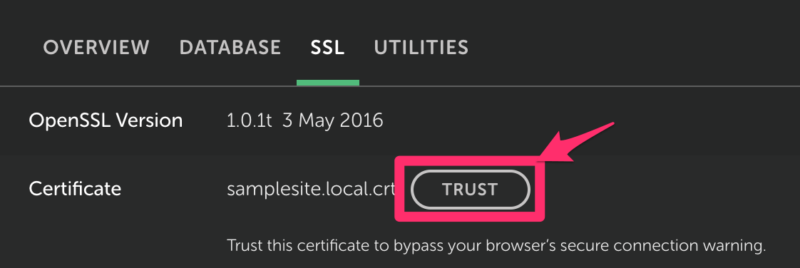
初期状態ではSSLを信頼済みにする必要があります。


Local by Flywheelの画面上部、またはSSLタブから「TRUST」をクリックします。
これでローカル環境上でもhttpsのURLで画面表示することが可能になります。
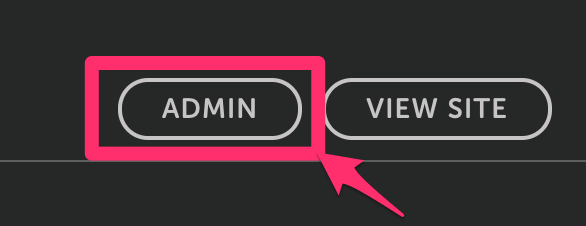
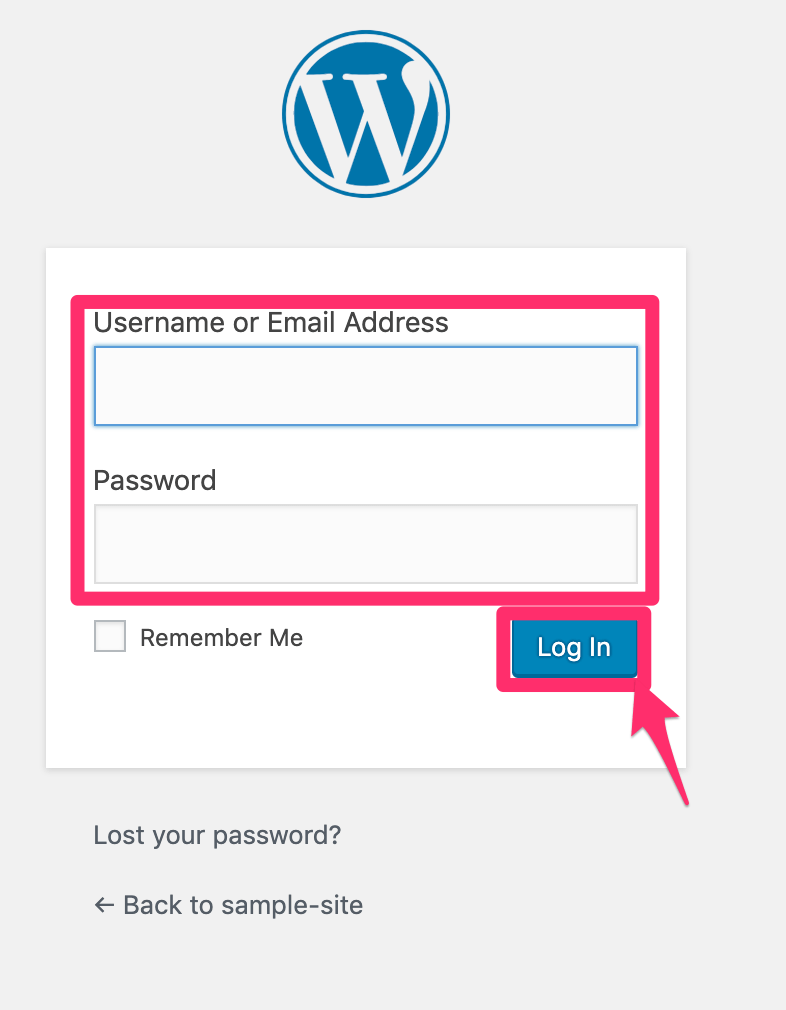
WordPressへのログイン
Local by Flywheelの画面右上にある「ADMIN」をクリックすると、WordPressのログイン画面が開きます。


インストール時に設定したユーザとパスワードでログインしましょう。
WordPressの日本語化
ログイン直後の初期状態では、英語になっているので、日本語化しておきます。

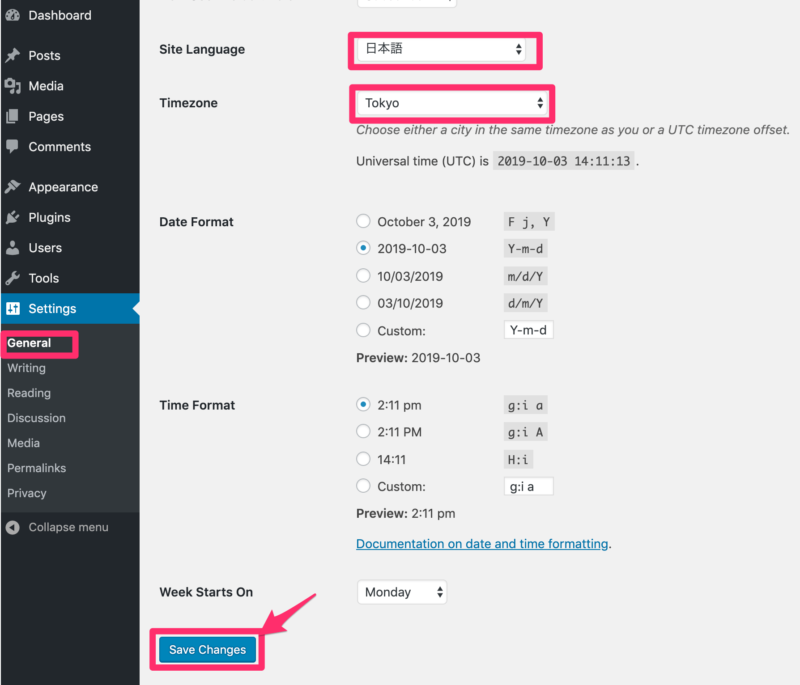
「Setteings」→「General」から「Site Language」で「日本語」を選択します。
「Timezone」も「Tokyo」を選択し、保存します。
これで、日本語化されてタイムゾーンも日本時間になりました。
後はサイトアドレスをhttpsに設定したり、パーマリンクを設定したり、テーマ、プラグインをインストールしてサイトを構築していきましょう。

